대학교 때 사용하게 될지도 모르는 HTML을 왜 배워야 하나 생각하며 들었던 강의를 그때 왜 열심히 듣지 않았었나 지금에 와서야 후회하게 됩니다. 블로그를 예쁘게 작성하고 싶은 마음에 오늘부터 하나씩 차근차근 정리해 가며 블로그에도 적용을 해보고자 합니다.
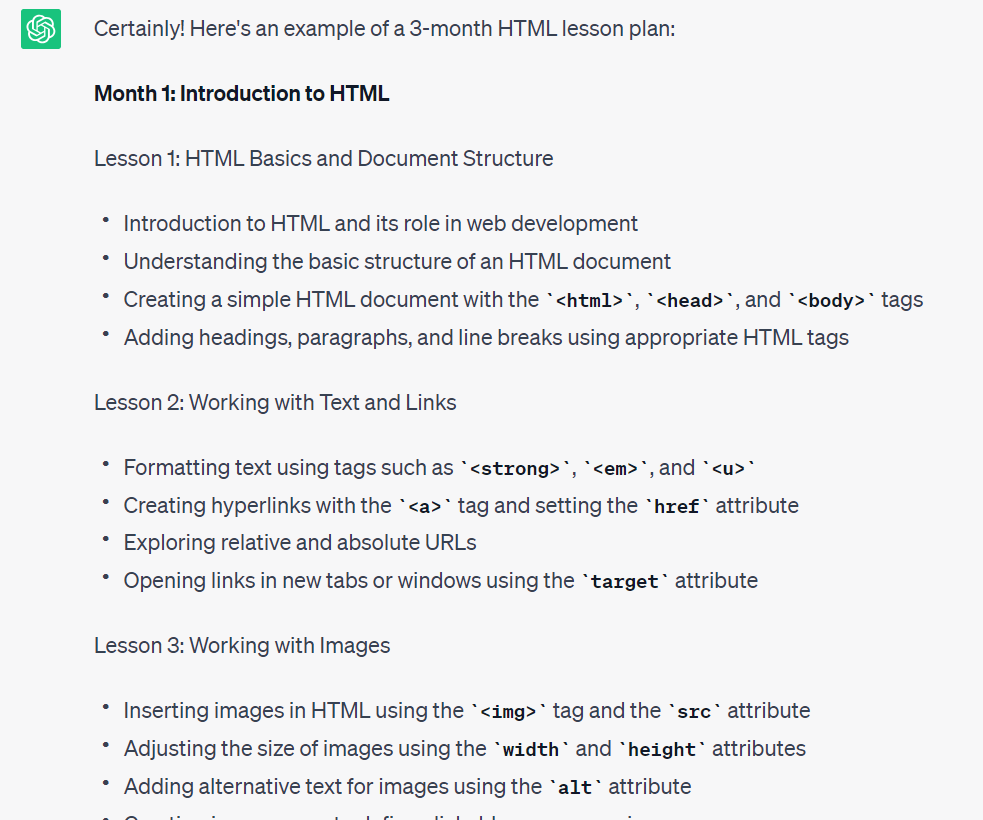
CHAT GPT를 이용해서 나의 비서로 삼고 3개월 계획표를 물어봤습니다.

이렇게 멋지게 계획을 짜주었습니다.
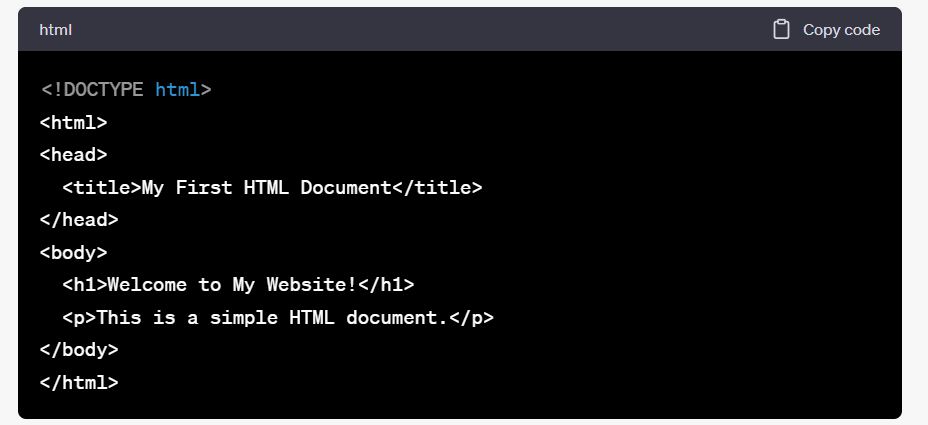
고리타분 이론은 PASS하고 <html>, <head>및 <body>태그를 사용하여 간단한 HTML문서 만들기 를 알려달라고 해 보았습니다. 그러니 이렇게 간단한 코드를 짜주었습니다.

실제로 이 코드를 이 글에 적용해 보겠습니다.
Welcome to My Website!
This is a simple HTML document.
오! 이렇게 영어 두줄이 바로 저 코드를 입력해서 만들어진 글입니다. 우선 <head>와 </head> 에 <title>을 넣어주고
위의 코드에서 우리는 <!DOCTYPE html> 선언으로 시작해서 브라우저에 이것이 HTML5 문서임을 알려주는 것입니다.
1. <html> 태그는 HTML 문서의 루트 요소를 나타냅니다.
<html> 태그 안에는 <head> 태그와 <body> 태그가 있습니다.
2. <head> 섹션은 페이지 제목과 같이 문서에 대한 메타데이터를 정의해 주는 데 사용됩니다. 이 예에서는 웹 페이지의 제목을 "My First HTML Document"로 설정하는 <head> 섹션 내에 <title> 요소가 있습니다.
3. <title> 태그에는 웹 페이지의 읽을 내용이 포함되어 있습니다.
4. <body> 태그 안에는 "Welcome to My Website!"라는 텍스트가 있는 제목(<h1>)과 "This is a simple HTML document"라는 텍스트가 있는 단락(<p>)이 있습니다

Main Heading
Subheading 1
This is the first paragraph.
This is another paragraph.
Subheading 2
This is a paragraph with a line break.
This text appears on a new line.
Subheading 3
This is a single-line paragraph.
Subheading 4
This is a paragraph with multiple line breaks.
These lines appear with a gap between them.
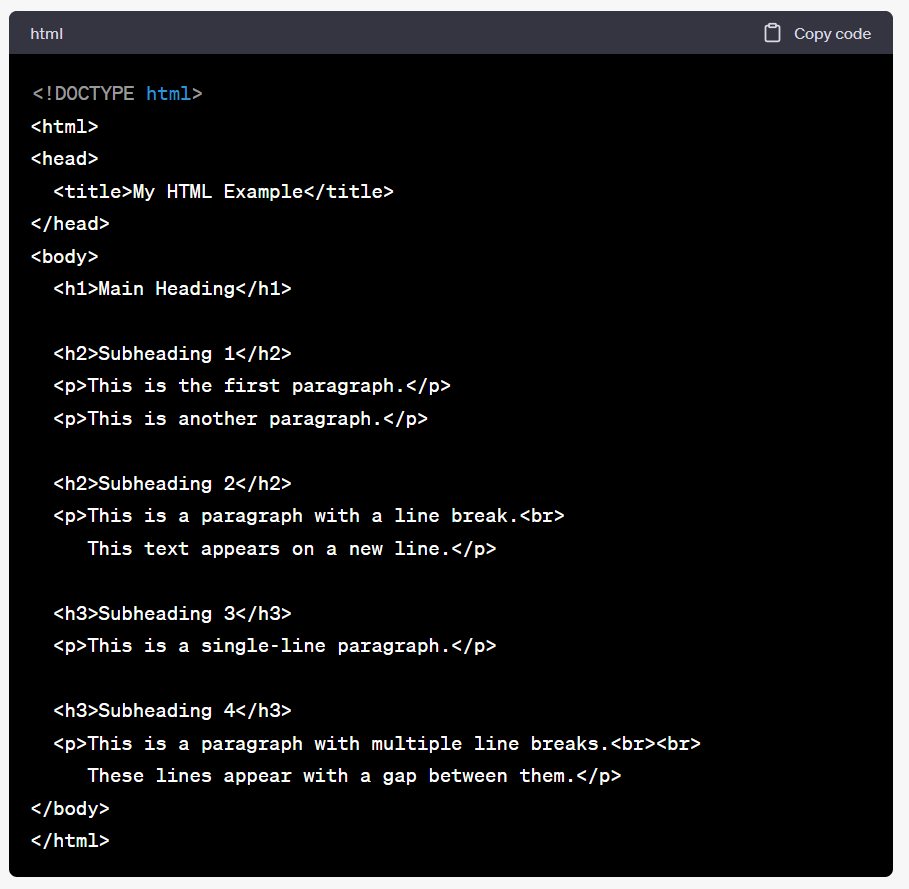
문장을 나열해 가는 것은 그리 어려워 보이지 않습니다. 소제목의 크기는 <h1> 부터 <h3>까지 사용되어 있는데 숫자가 커질 수록 제목 글씨가 작아지는 것 같아서 마지막 subheading4를 <h4>로 바꾸어 보았더니 역시나 더 작아졌습니다.
그리고 <p>, </p>는 단락을 나눌때 사용해 줍니다.
HTML코드는 처음과 끝이 있습니다. 모두 열고 닫고 처음에 쓴 것을 그 기능이 다하는 곳에 가서는 </...>이렇게 같은것 앞에 슬러시를 넣어서 닫아줘야 합니다.
오늘은 간단한 HTML구성과 또 문단작성하는 방법을 알아보았습니다.
'HTML' 카테고리의 다른 글
| html에서 <ul>, <ol>태그로 목록만드는 방법 (0) | 2023.06.13 |
|---|---|
| html 이미지 삽입 방법 (0) | 2023.06.13 |
| HTML 텍스트 서식 글자 꾸미기 <strong>,<em>,<u> (0) | 2023.06.12 |
| html 하이퍼링크 새탭, 새창으로 열기 방법 (0) | 2023.06.12 |
| HTML 하이퍼링크 설정 (0) | 2023.06.12 |



